
レスポンシブにコンテンツの幅をwidth:100%で指定するとpaddingやborder分はみ出るのを簡単に防げるcalc()の使い方
css関連記事

レスポンシブ対応がカンタンに!CSS aspect-ratioプロパティの使い方

jQuery UIのsortableを使ってリストをドラッグで並び替える

HTMLのsvgタグとJavaScriptで円グラフの画像をつくる

select・optionタグをjQueryで、プルダウンの選択値を取得、変更する

placeholderを見やすく!jQuery+css3でつくるフローティングラベル

効率よくセレクタを指定してcss効かせるサンプル!21選

楽天スマホで使える!classを使わずにcssを適用する裏技

cssのkeyframesで画像に動きや変化のアニメーションをつけるサンプル10選

cssで要素に動きや変化をアニメーションでつける、keyframesの使い方
なぜ幅をwidth:100%で指定するとはみ出るのか?
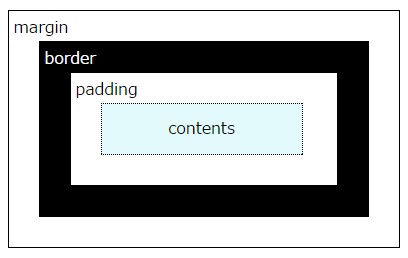
cssの決まりで、ボックスモデルというものがあります。

chromeでF12を押すと出てきますね。
幅をwidth:100%で指定すると上の図でのcontentsの範囲が幅100%になるため、
その要素にpaddingやborderをつけると100%を超えてしまうのではみ出るという現象が起きてしまいます。
calc()とは?
width: calc(100% - 22px);
上のように書くと、
例えば左右にpaddingが10px、borderが1pxある要素をwidth:100%に指定したいとき、
このままだとはみ出しますが、calc()を使うと100%から22px引いた値をwidthに適用することができます。
四則演算ができるから複雑な計算もできる
margin-right: calc((1200px - 193px * 6) / 5);
式だけ見ても意味不明ですが、こんなふうにも使えます。
幅が1200pxの要素の中に幅が193pxの画像を6枚並べたい場合、画像間のmarginは?
って言われてもピクセルで指定するなら計算しなくてはいけないのでめんどくさいですよね!
そんな時は1200px - 193pxの画像6枚分、画像の間隔5か所分を求めると答えはわからなくてもちゃんと表示されます。
最後の画像にmargin-right:0;を指定すれば完成です。
こんな感じで計算をしてくれるので微調整の手間が省けて便利ですね!


コメント