
Googleカレンダーの埋め込み方法やカスタマイズ、レスポンシブ対応にする方法をまとめました。
WEB制作関連記事

Googleカレンダーの埋め込み方法やカスタマイズ、レスポンシブ対応にする方法

FTPソフトのFileZillaのダウンロード、インストール方法のまとめ

FileZillaのサイトマネージャーで設定したパスワードを確認する
Googleカレンダーとは
Googleカレンダーは、Googleが提供するオンラインのスケジュール管理ツールで、個人やグループでのイベントや予定を簡単に管理できる便利なカレンダーアプリです。Googleアカウントを持っているユーザーは、Webブラウザやスマートフォン、タブレットなどのデバイスを使って、自分のカレンダーを作成し、予定を追加・編集・削除したり、共有・公開したりすることができます。
Googleカレンダーは、個人的なスケジュール管理からビジネスでのスケジュール調整まで幅広い用途で利用されています。
Googleカレンダーをホームページに埋め込む手順
Googleアカウントにログインした上で下記にアクセスします。
新しいカレンダーを作成する
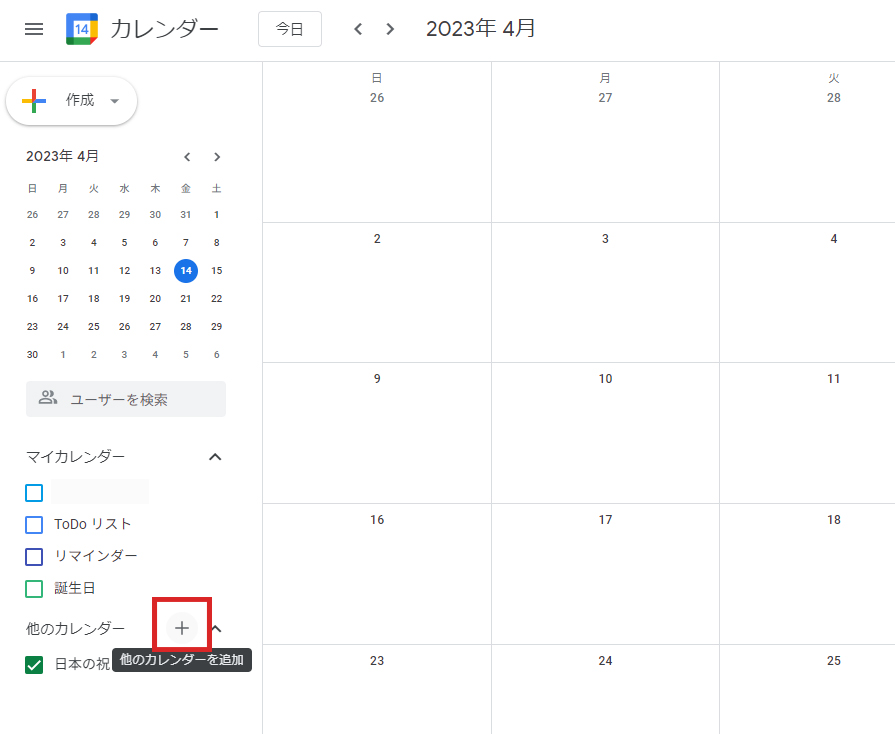
左側のメニューにある「+」ボタンをクリックして、「新しいカレンダーを作成」を選択します。
カレンダーの名前を入力して「カレンダーを作成」をクリックすれば作成は完了です。
「名前」は、表示されるのでカレンダーの目的に合った、わかりやすいものをつけましょう。
(設定で非表示にもできます)
埋め込みコードを取得する
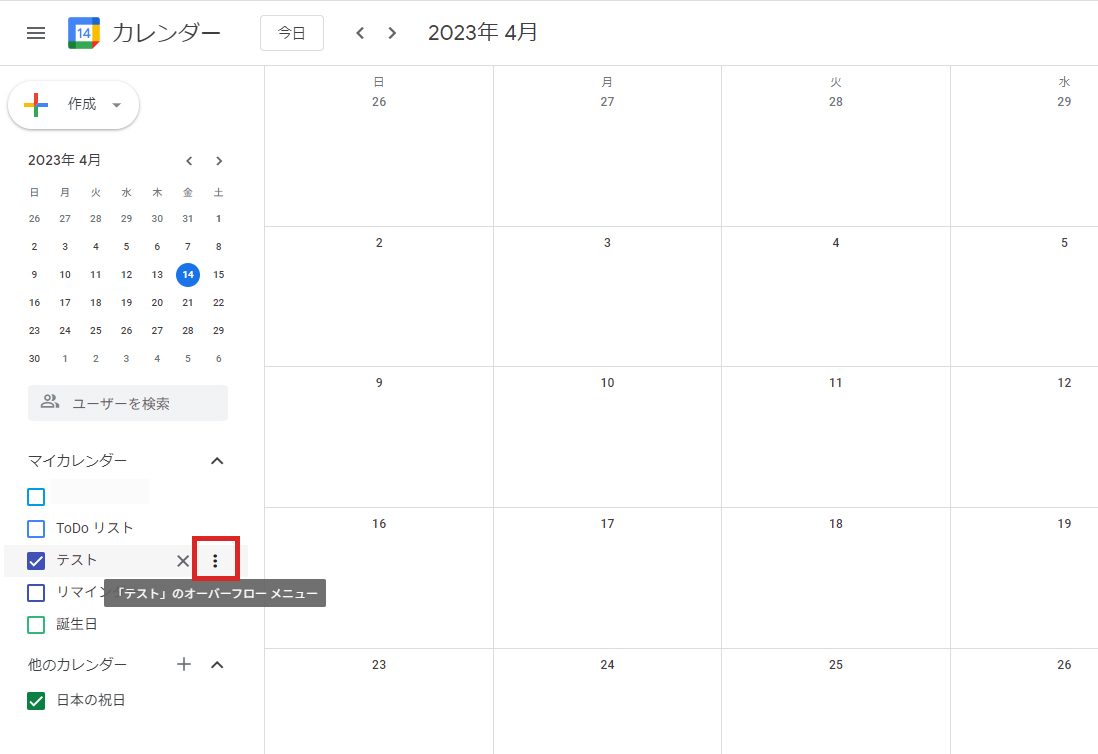
左側のメニューにある先ほど作ったカレンダーの「3点マーク」ボタンをクリックして、「設定と共有」を選択します。
アクセス権限の「一般公開して誰でも利用できるようにする」にチェックを入れてください。予定の表示は(すべての予定の詳細)でOK。
アラートが出ますが「OK」をクリックします。
次に、カレンダーの統合にある「カスタマイズ」をクリックします。
画面上部の「埋め込みコード」をコピーし、埋め込みたいページにペーストすれば、埋め込み完了です。
Googleカレンダーをカスタマイズする
Googleカレンダーの色や表示方法をカスタマイズすることで、あなたのサイトデザインに合ったGoogleカレンダーにできます。
先ほど埋め込みコードを取得したカスタマイズページで設定していきます。
カスタマイズが終わったら、埋め込みコードの再取得をしてコードを上書きしてくださいね!
Googleカレンダーの週表示、月表示の初期表示を変更する
Googleカレンダーのタイトル、ナビゲーションボタン、日付、印刷アイコン、タブ、カレンダーリスト、タイムゾーンの表示/非表示を設定できます。
日付やタイムゾーンは、ごちゃごちゃ感があるので不要であれば非表示にしてもいいと思います!
Googleカレンダーを表示するサイズを指定する
Googleカレンダーを表示する幅、高さのサイズを指定できます。
Googleカレンダーの背景色・枠線を変更する
Googleカレンダーの背景色をカラーコードで好きな色に変更できます。また、枠線の表示/非表示も変更できます。
Googleカレンダーの週表示、月表示の初期表示を変更する
ページを開いた際、Googleカレンダーの表示モードをの初期値を選択できます。
週表示、月表示、予定リスト表示など、カレンダーの目的に合った表示モードを選びましょう。
Googleカレンダーの週の開始日を変更する
Googleカレンダーの週の開始日を「土曜日」、「日曜日」、「月曜日」選択できます。
言語やタイムゾーンも変更できますが基本的にはそのままで大丈夫です。
カスタマイズが終わったら、埋め込みコードの再取得をしてコードを上書きしてくださいね!
Googleカレンダーをレスポンシブ対応する
上の埋め込みコードを取得したままだと、レスポンシブ対応されていない状態で表示されます。
メディアクエリでレスポンシブ対応しておきましょう!
HTML
<div class="calendar"> <iframe src="Googleカレンダーのコード"></iframe> </div>
css
.calendar iframe {
width: 100%;
aspect-ratio: 3 / 2;
}
@media all and (min-width: 768px) {
.calendar iframe {
aspect-ratio: 3 / 4;
}
}
Googleカレンダーのiframeをdivで囲み、指定しやすくしています。
aspect-ratioを使って、それぞれの幅での縦横比を指定しています。
aspect-ratioは、要素の縦横比を制御するためのプロパティです。このプロパティを使用すると、画像や動画などのコンテンツの縦横比を保持しながら、要素のサイズを調整することができます。
aspect-ratioの解説は下記リンクでしています。



コメント